Kali ini saya akan membahas tentang cara membuat gambar animasi bumi 3D dengan menggunakan flash. Bumi berputar dengan menggunakan efek masking. Bagi anda yang yang mau mencobanya silahkan anda ikuti langkah-langkah di bawah.
Langkah pertama. Sekarang Pilih Modify dari menu bar dan pilih Dokumen atau Anda dapat langsung menekan ctrl + J untuk membuka dokumen properti.
Selanjutnya ubah deminsi bidang 546 x 370 dan FPS-nya 30. seperti yang terlihat pada gambar di bawah ini:
Langkah kedua adalah impor gambar yang anda perlukan.
Caranya pilih "File" --> "Impor" -->"Impor to lebrary"
Langkah ketiga posisikan gambar kedalam bidang.
Kita sudah memiliki lapisan pertama, kemudian beri nama dengan bg 1, lalu drag gambar bg dari lebrary.
Kemudian
luruskan gambar ke pertengahan bidang dengan menggunakan panel align.
perlu anda ketahui bahwa untuk memastikan gambar telah lurus di tengah
bidang anda periksa dengan mencentang "Align To Stage".
Langkah ke empat menciptakan peta bumi.Selanjutnya masukan layer baru ke atas layer bg, dan beri nama globe.
Tekan Ctrl + F8 untuk membuat simbol baru. Ketik nama Peta dan pilih jenis untuk Movie Clip.
Anda masuk ke klip video peta. Drah gambar planet1_map dari librery.
Selanjutnya copy dan pastekan gambar peta dan tempatkan berdekatan satu sama lain.
Lalu pilih gambar dan tekan CTRL + G untk mengelompokan menjadi satu.
Luruskan gambar ke tengah bidang dengan menggunakan panel align. (seperti pada cara yang ketiga).
Selanjutnya tekan scen 1 untuk kembali ke timeline utama.
Langkah yang kelima membuat Globe.
Tekan F8 + Ctrl untuk membuat simbol baru. Ketik nama dan Globe memilih ketik untuk Movie Clip.
Sekaran buat gambar oval seperti contoh di bawah ini.
Buka panel property. Untuk membuka panel property, Ke menu Window --> Pilih property. Sekarang buka ke POSISI DAN UKURAN. Putuskan hubungan dengan menekan pada ikon link. atur W: 200 dan H: 195.
Sekarang masukan layer baru ke dalam lapisan oval dan beri nama peta.Tekan icon garis kotak besar untuk melihat peta di bawahnya.
Trik simbol peta dari daftar ke layer peta.
Di sini Anda dapat melihat bentuk oval. Sekarang tempatkan simbol peta yang tepat sesuaikan dengan oval dan harus secara vertikal di pusat align.
Langkah ke enam membuat animasi peta.
Sekarang pilih frame 100 lapisan oval dan tekan F5 untuk menyisipkan bingkai baru. Kemudian pilih frame 100 dari layer peta dan tekan F6 untuk menyisipkan bingkai kunci baru.
Tekan icon garis besar layer peta untuk melihat garis besar peta.
Di sini Anda akan melihat garis di tengah simbol peta dalam tampilan outline. Sekarang pindahkan simbol peta ke sisi kanan hingga garis tengah mencapai tepi kanan oval. Jangan memindahkan simbol peta dalam arah vertikal.
Sekarang pilih frame antara frame 1 dan 100 dari layer peta dan ciptakan Tween Classic. Untuk melakukannya, klik kanan --> pilih Create Tween Classic.
Langkah ketujuh membuat anomasi Globe.
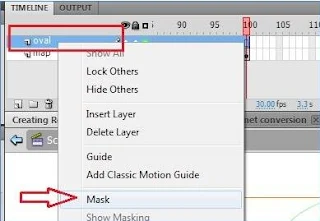
Sekarang pilih layer oval dan menerapkan masker. Untuk melakukannya, klik kanan --> pilih masker.
Lalu tekan scen 1 untuk kembali ke timeline utama.
Langkah ke delapan menempatkan globe ke halaman.
Tarik simbol globe klip felm dari daftar ke lapisan globe.
Tempatkan globe dimana aja di atas halaman.
Langkah kesembilan menyimpan gambar globe.
Pilih dunia dan buka panel property. Untuk membuka panel property, Ke menu Window --> Pilih property. Buka FILTER, lalu klik tombol baru untuk menerapkan penyaring.
Pilih Glow dari menu filter.
Mengatur nilai:
Blur X = 15, Blur Y = 15
Kekuatan = 190%, Kualitas Tinggi =
warna # 3366ff
Untuk nilai-nilainya lihat gambar refrensi di bawah ini:
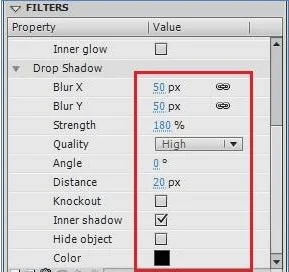
Sekali lagi klik New untuk menerapkan filter baru. Pilih Drop Shadow dari menu filter.
Mengatur nilai,
Blur X = 50, Blur Y = 50
Kekuatan = 180%, Kualitas Tinggi =
Angle = 0, Jarak = 20 px
Bayangan batin akan memeriksa ditandai
Untuk nilai-nilai lihat gambar refrensi dibawah ini:
Sekarang tekan Ctrl + Enter untuk melihat efek gambar. Anda akan menemukan sesuatu efek. serta hasil akhirnya seperti gambar di bawah ini: